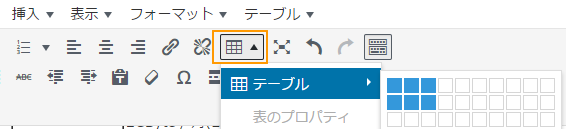
WordPress の プラグイン TinyMCE を使用すると、以下のように表を挿入できるボタンができます。
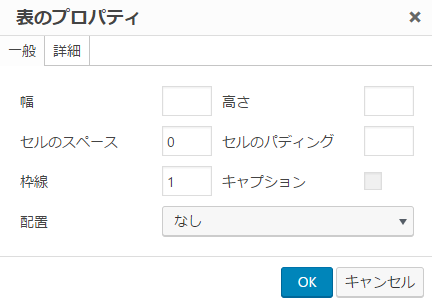
こちらで、WordPress上で以下のように 表のプロパティを指定できます。
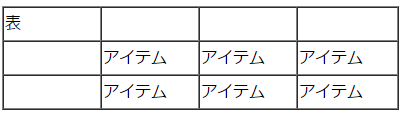
掛線の太さをもっと細くしたいのですが、思った感じではありませんでした。
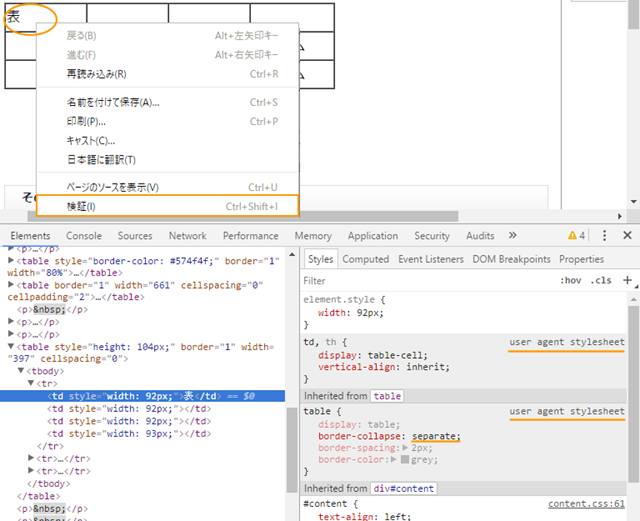
このスタイルがどこから来ているのか、Google Chrome の Debug ツールで調べて見ます。
Google Chromeで表の上で右クリックして、「検証」を見ると適用されているスタイルシートが見えます。
どうやら「User Agent Stylesheet」(ブラウザがデフォルトで適用するスタイルシート)が適用されているようです。
「border-collapse: separate」が適用されているため、各セルの掛線が重ならずに表示されて、1px で指定した掛線が2pxで表示されているようです。
掛線は1px で表示させたかったので、以下のような table の スタイルシートを書いて、WordPressのスタイルシートに仕込みました。
( .post は私の環境依存です)
|
/* table settings */ .post table { |
CSSのセレクタの詳細度が高ければ、スタイルシートに書いたスタイルの方が優先されるので、TinyMCE側でいちいち表のプロパティを設定したくない場合は、決まったスタイルをCSS側で設定しておくのも良さそうです。