WordPress は、一度サイトを作ると、その後はコンテンツをアップデートするとリンクは自動的に生成されるので、「ページが見つからない」という事は開発中か、ゴリゴリ php を書き換え無い限り無い(と思う)。
今回、ページ開発中に、Pageがエラーになって見つからない状態に成っていたものの、代わりにindex.php が読み込まれ(どうもPageが見つからない場合は、これがデフォルトの動作らしい)そのページが 404 に成っている事に気づかなかった事があった。(但し、よく見ると、ブラウザー Windowバーに「ページが見つかりません」とページのタイトルとして出ていて 404に成っていた)
404ページの作り方
1) 404.php と言うファイルを作る
404.php と言う、PHPファイルがあると、404 エラー時にそのファイルを表示してくれる。
中身は、下の様なものを作ってみた。
<?php
/**
* @package WordPress
* @subpackage Default_Theme
*/
get_header();
?><div id="content">
<center>
<h3><?php _e('Error 404 - Oh ! Sorry. Page Not Found', 'kubrick'); ?></h3>
<img src="<?php bloginfo('template_directory'); ?>/images/404error.png" alt="Error icon"/>
</center>
</div><?php get_footer(); ?>
- ヘッダーとフッターは、前ページに共通で、見つからないと言う事は無いと思うので、この例では、読み込むようにしている。(ここでは、get_header と get_footer という関数を使っているので、自動的に header.php と footer.php を探しに行っている。)
- あまりに素っ気ないと面白く無いので、images というフォルダーを作って、そこに表示用のアイコンファイルを置いた。
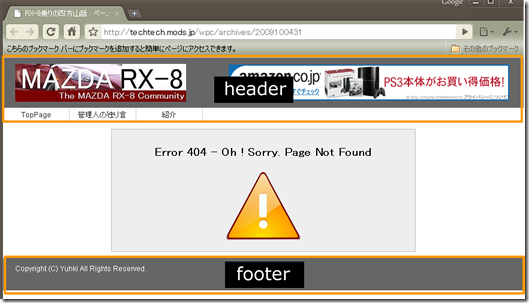
2) 表示させると以下の様な感じ
オレンジ色の枠で囲ったのが、header と footer 部分。
アイコンは、ICON FINDER から拾ったもの。