php 自体は、デフォルトに含まれている search.php を呼び出すとして、検索ボックスがどのように呼び出されているか調べてみた。
デフォルトのテーマでは、サイドバーの所に置かれているので、sidebar.php を覗いてみると・・・
以下の部分が検索バーの様だ
<?php get_search_form(); ?>
これを現在、作成中の header.php 部分に移植してみると。。
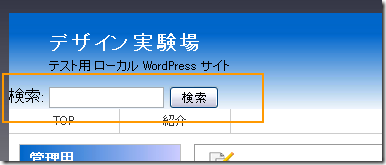
オレンジの枠の部分が追加された。

この get_serch_form というのは、WordPress 2.7 から使える機能で、WordPress の codex にもこの記事を書いている時点でほとんど情報が無い。
デフォルトで用意されている search.php は移植が必用なのかな・・と思ったが、無くても動くようだ。実験してみた所、searchform.php というファイルがあると、そのファイルを検索結果表示画面に使うようだ。
これをヘッダーの右側に持って行きたいので、とりあえずスタイル調整用に、search という div で囲ってみる。
<div id="header">
<h1><a href="<?php bloginfo('url');?>"><?php bloginfo('name');?></a></h1>
<p><?php bloginfo('description'); ?></p><div id="search"><?php get_search_form(); ?></div>
<ul>
<li><a href="<?php bloginfo('url'); ?>" title="トップページ">TOP</a></li>
<?php wp_list_pages('sort_column=menu_order & depth=1 & title_li='); ?>
</ul></div>
で、以下の様なスタイルを定義してみた
#search { /* 検索ボックス */
background-color: #bbff7a; /* 緑色 (この div の範囲をわかりやすくするため) */
text-align: right; /* 右寄せ */
}
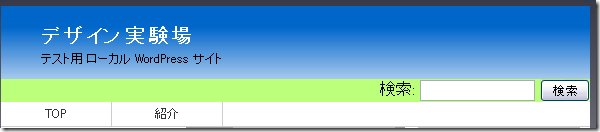
その結果は・・
背景がグリーンになっている所が、検索ボックスの部分で、
bloginfo(‘url’) /* "デザイン実験場" の部分 */
bloginfo(‘name’) /* "テスト用ローカル WordPressサイト" の部分 */
の下に、単純に、get_search_form( ) が並べられただけのようだ。 また、text-align は、検索ボックスにも効くようだ。
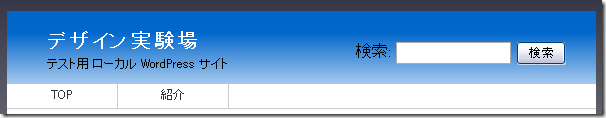
「デザイン実験場」というロゴの横辺りに検索 BOX を埋め込みたかったので、さらに下の様な画面上の絶対位置指定にスタイルを変更してみる。
#search{ /* 検索ボックス */
position: absolute;
top: 50px;
right: 50px;
}